
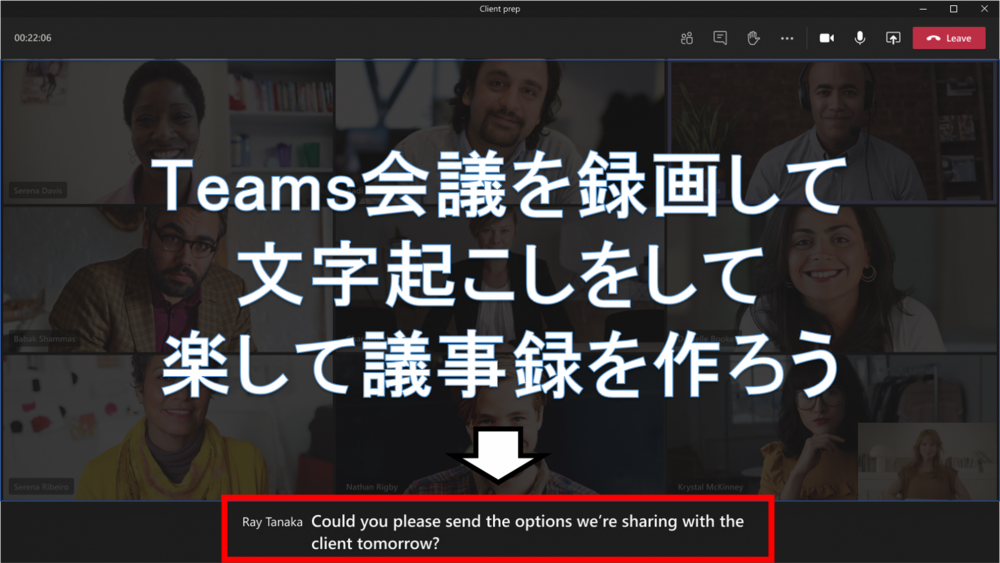
Teams会議のキャプション機能を使用して、文字起こしの時のサポート資料を作りましょう。会議を文字で確認することにより、どのようなことを議論していたのかなど動画を再生で確認するよりも早く確認することができます。
こんな時に便利
・議事録を効率良くまとめたい
・会議動画の補助的に字幕を付けたい
といったときに有効です。
業務ではこう利用
録画を必要とし、繰り返し見返すような会議などにご利用ください。
ただ、録画をすると期は録画を開始した旨が全員に通知されるので、参加者に一言必要です。
こうやって利用
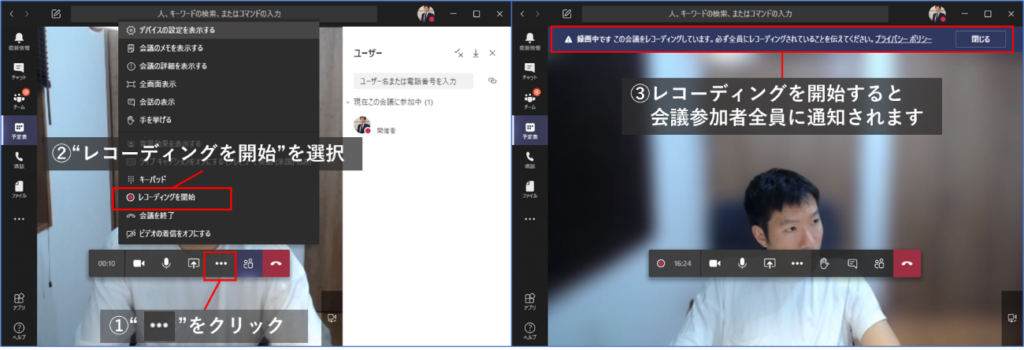
1.会議を録画する
Teamsにて実施した会議を、録画することもできます。録画をすると全員に通知されるので、会議中に一言伝えるようにしてください。重要な会議を実施する場合や、複数回会議を実施しなくてはならない場合に有効です。
①”…”をクリック
②”レコーディングを開始”を選択
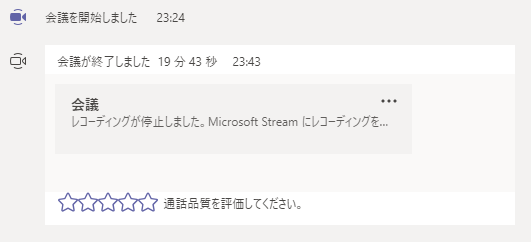
③レコーディングを開始すると参加者全員に通知されます

2.録画したビデオを確認する
録画したデータは、会議終了後にMicrosoft Streamに保存されます。
録画された動画はMS Streamに保存され、Teamsのチャット画面に通知されます。MS Streamにて動画を編集した動画を共有したりできます。※動画を共有する場合は、共有範囲を指定してからではないと動画が視聴されることはありません。

もしくは、“Office365_ログイン”と検索し、MS streamにアクセスしてください。
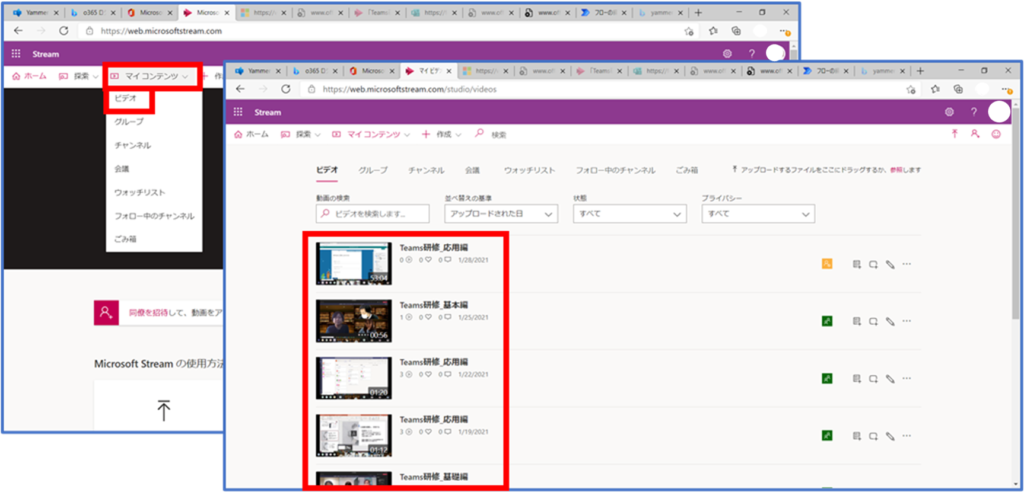
“マイコンテンツ”=>“ビデオ” の順にアクセスすると自分が録画したビデオにアクセスできます。

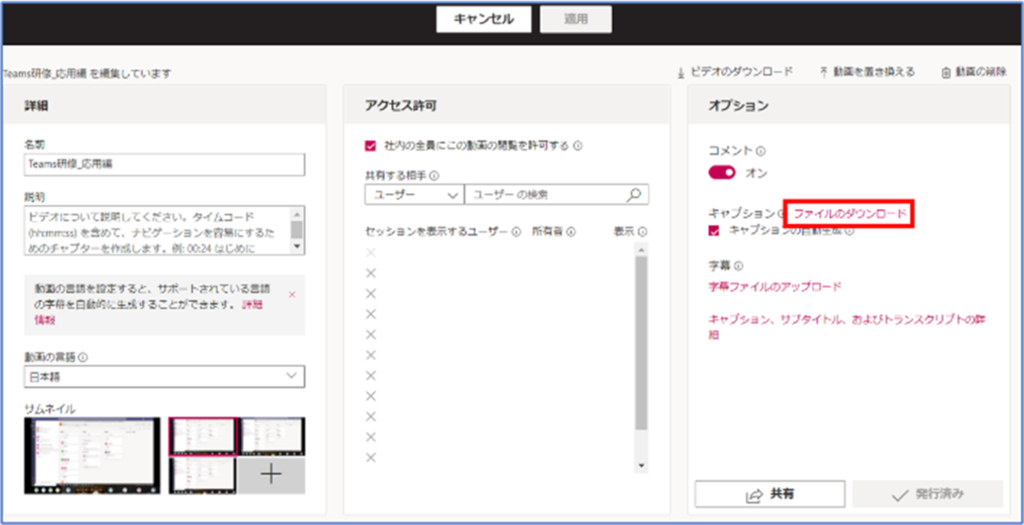
3.キャプションを自動生成する
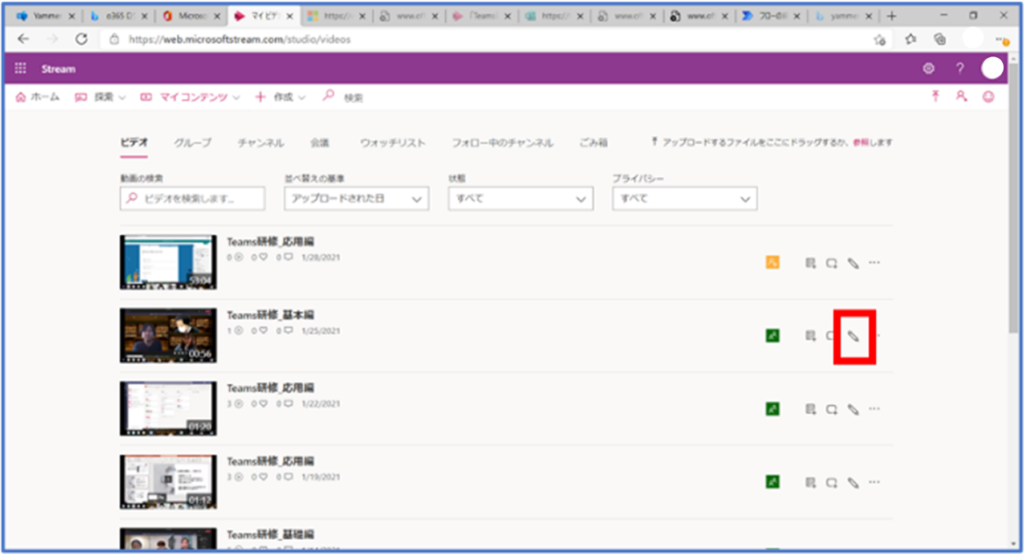
マイビデオのリストで、編集したいビデオの行に表示されている“ペン”のアイコンをクリックします。

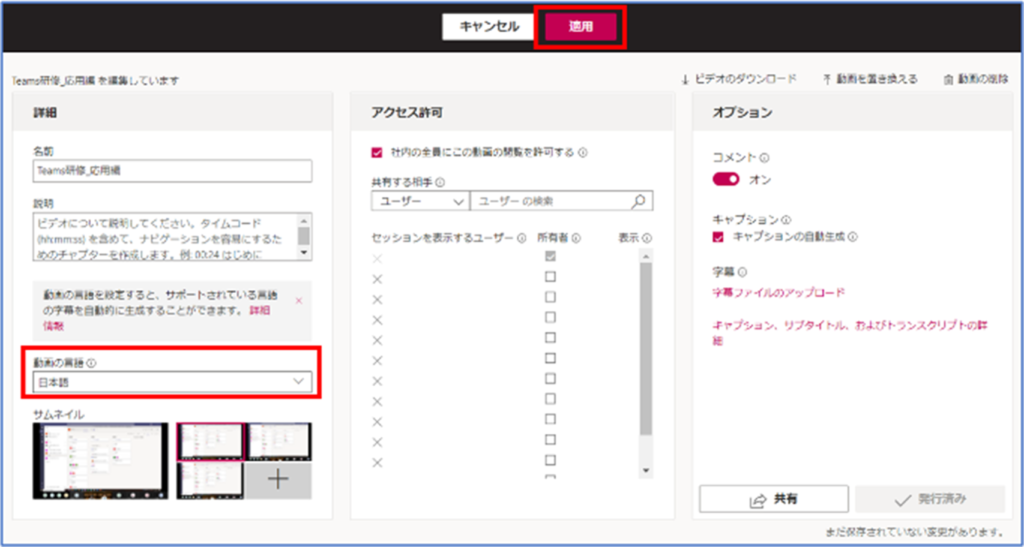
設定画面の“動画の言語”を“日本語”に設定します。その後、“適用”を押してください。
適用後、キャプションが出るまで時間を要しますので時間が経ってから再度アクセスしてください。

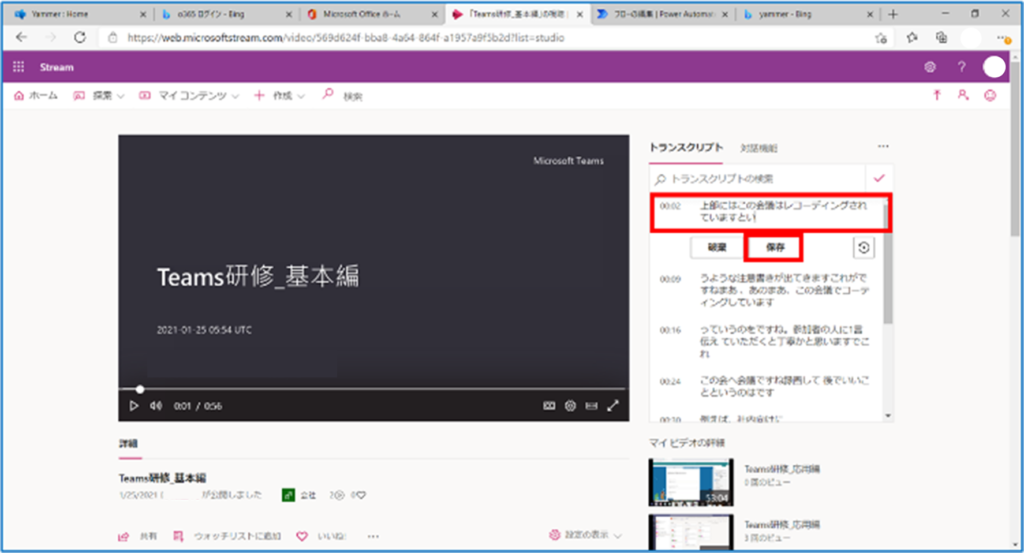
4.キャプションを修正する
キャプションを修正したい場合、修正したい個所のキャプションをクリックし、保存を押してください。

5.キャプションをダウンロードする
キャプションをダウンロードし、参照したい場合は”ファイルのダウンロード”を押してください。
※こちらの文字起こしは機械的に実施しているため、参考程度に利用するようにしてください。